Hoverify is an extension for Chromium-based browsers that is a sort of upgrade to the standard dev tools. Hoverify has a few different major features so I'll split everything up in a way that makes sense.
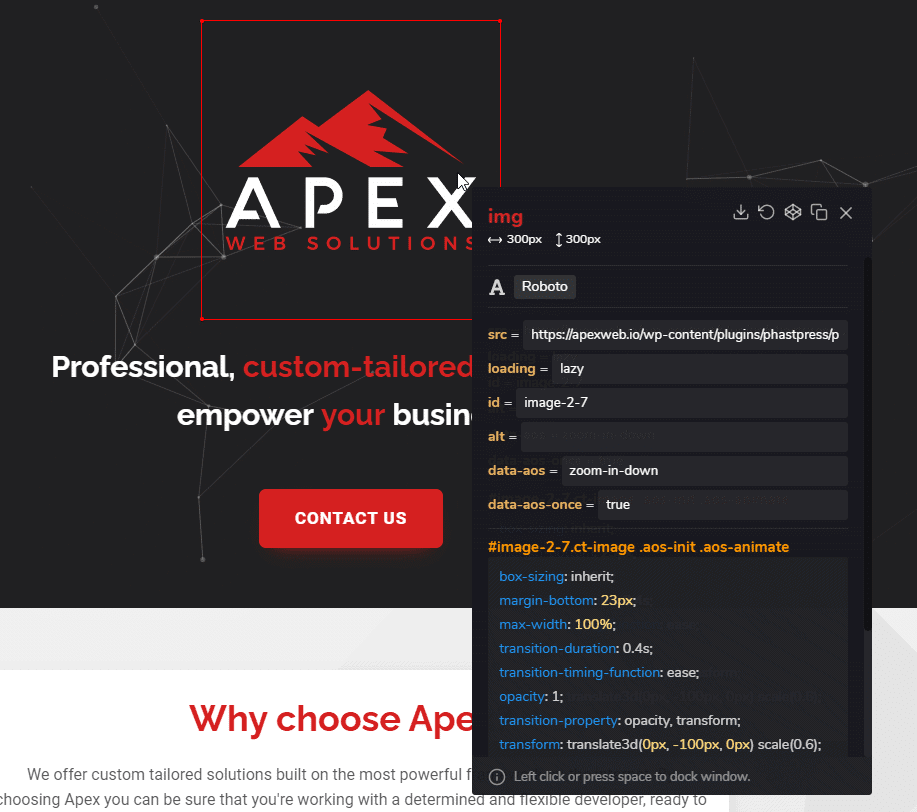
This is the "bread and butter" of Hoverify. You can enable the inspector by clicking on the extension icon and selecting it in the dropdown or by using the ctrl+shift+1 keybind. the inspector tool will display all of the relevant information about any element that you hover over in your browser such as attributes, properties, and selectors. If you click on the element it will select it and the context menu will become its own independent little window that you can drag around and work with. From there you can easily edit any of the attributes, properties, etc and you can even have multiple inspectors open at a time.

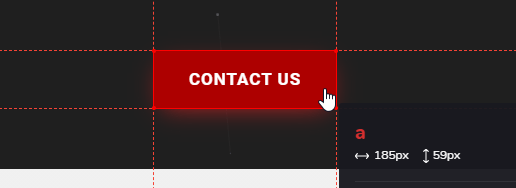
Clicking the # button in the mini-menu that pops up when you're using the inspector will enable guidelines that help visualize the alignment of elements on your page.

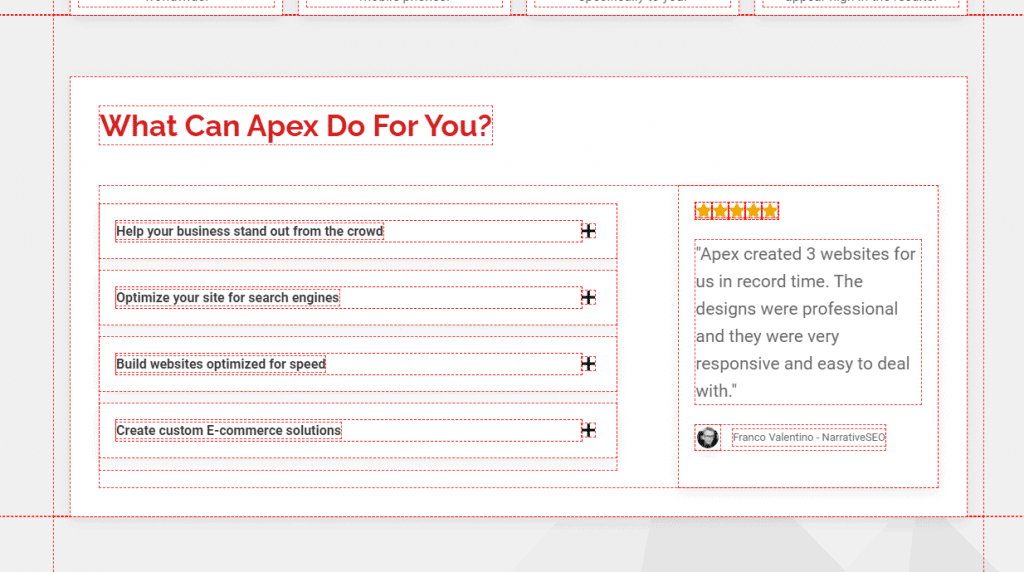
Toggling the grid will highlight the edges of every element on the screen. This is one of my favorite features of Hoverify as it is super helpful in solving the "white gap" issue by making it much more obvious which elements are too wide.

This simply allows you to quickly and easily edit the contents of any text elements on the screen. Nothing too special about this one, but it could be a nice way to preview the text you want to place somewhere without having to actually update the page.
Using the search bar in the Hoverify mini-menu you can search any element ID or class to quickly select it.
Clicking the trash can icon enables the hide/delete mode which lets you click on elements to hide or delete them for debugging.
This feature is honestly just really cool. If you click the Codepen logo icon in the inspector it will create a Codepen with all of the HTML and CSS necessary to create the element you have selected.
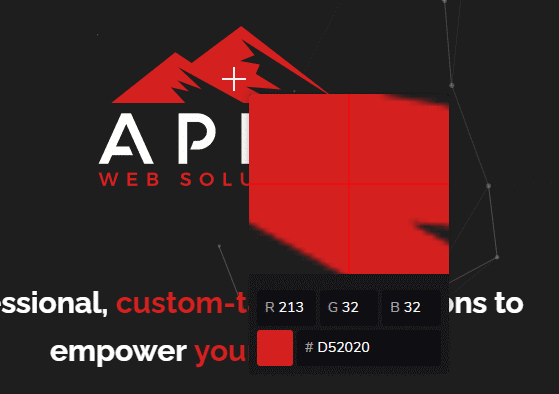
This was one of the major selling points for me. I recently moved from Firefox to Chrome, and not having the color dropper from Firefox's dev tools was driving me insane. This adds that feature to chrome and can be quickly accessed from the extension menu or by the ctrl+shift+2 keybind.

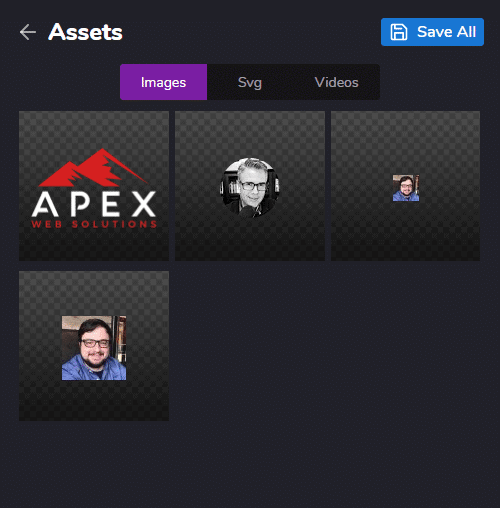
The assets view gives you a nice view that lists all of the assets used on the page and is separated into images, SVGs, and videos. From there you can quickly and easily download individual files or the entire list.

When I bought Hoverify I didn't even know this feature existed and it was a super pleasant surprise. This feature allows you to preview your site in many different viewport sizes all at the same time and lets you easily add any additional sizes you'd like to preview.
This one really suprised me. It does a really good job of finding almost everything used to make a site. It finds things like WordPress plugins / themes, JavaScript libraries, CDNs, hosting providers, SSL certificate sources, etc.
The screenshot tool simply takes a quick screenshot of the viewport in your current tab and can also quickly take a screenshot of each tab you have open.
Hoverify's only price point is an $18 lifetime license. This license can be tied to up to 2 web browser accounts. If, for example, you use the same google account on several different computers it will work on all those computers. You will only run into the license cap if you're trying to use it on totally separate accounts.
We currently have a 30% off discount code (icp3Gl) courtesy of Sridhar Katakam's Facebook group!
Ultimately Hoverify doesn't give you much that you can't do with a combination of Chrome's dev tools and a bunch of free extensions; however, it does put all of these nice features in one easily and quickly accessible location and it does all of those things very well. If it were more expensive I might be a little more skeptical, but $18 for lifetime is dirt cheap and it feels like a great value to me.
I want to make it clear that I DO have an affiliate link for this product now. Each link to the Hoverify page on this review is an affiliate link. If you do decide to purchase Hoverify and use my affiliate link to support me I highly appreciate it. I do not write any of my content with the intention of making money. I simply include these affiliate links because I can and I might as well see if I can get a small amount of free money out of it. I hope with this in mind you are still able to trust my reviews, and I promise that my written opinions are always the honest truth and I would never attempt to lead my viewers into a purchase they might regret.