OxyNinja is an importable design set for Oxygen Builder with one major feature that sets it apart from the rest. On top of the usual pre-built sections that you're accustomed to finding in a design-set, you get the "OxyNinja Core Framework", which is a CSS framework that can completely change your Oxygen workflow if you choose to take advantage of it.
OxyNinja's Core Framework is a CSS framework similar to something like Tailwind and UIkit. Basically, it gives you a whole bunch of pre-made utility classes to help you rapidly build your own designs. If you don't know what utility classes are, they are CSS classes that generally do one thing. The classes in OxyNinja cover things like CSS grid column layouts, padding, margins, colors, and more.
My favorite part of the Core Framework is the classes for making CSS grids. So, imagine you want a row of four columns. Instead of using Oxygen's flexbox column system, you can simply create a div to represent the row, then add three more divs inside to represent the columns. Add the class "c-columns-4" to the row div and instantly your three inner divs will become CSS grid columns. Want to add a medium-sized gap between all the columns? Add "c-columns-gap-m". Using classes like this is a great way to easily keep your designs consistent, which is one of the most important aspects of good design.
Let's take it up another notch. Say you want your columns to become rows of two columns on tablets and you want them to become rows of one column for phones. Add "c-columns-l-2" (large - 2 columns) and "c-columns-s-1" (small - 1 column). It's THAT easy. This is the kind of power you can get out of using any of the major CSS frameworks, but OxyNinja is currently the only way to get an awesome framework like this effortlessly imported into OxyGen.
Here's another quick example. Say you have two columns and you want the left column to be two parts and the right column to be three parts. Add "c-columns-2-3". Done.

For anyone interested in the Core Framework I highly recommend watching this video from their product page. It's an example of how quickly you can throw together a design using the utility classes provided with OxyNinja, and it's what sold me on it.
There's only so much to say about pre-built sections, but what I can say is that they are nice looking, efficiently built, and easily modifiable.
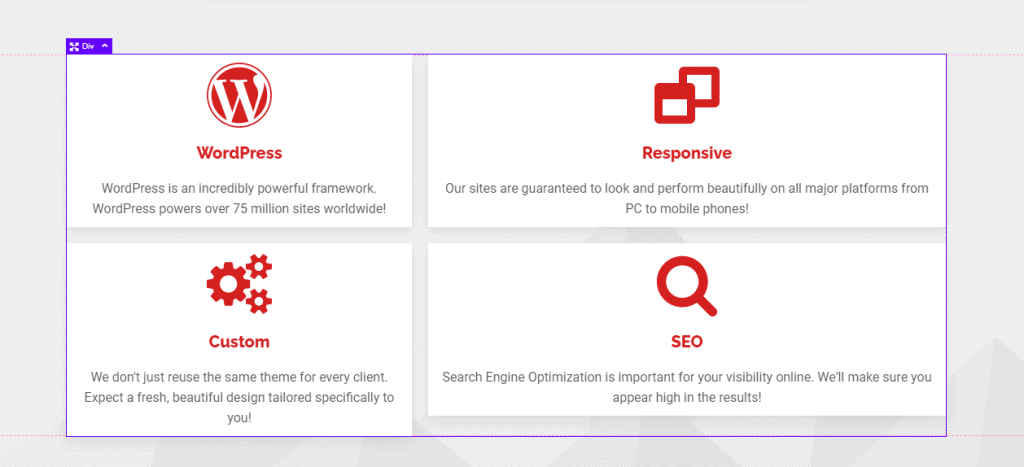
The designs are all very attractive and consistent. They are all built using OxyNinja's Core Framework which makes them super easy to modify by just swapping out CSS classes. For example, turning this section...

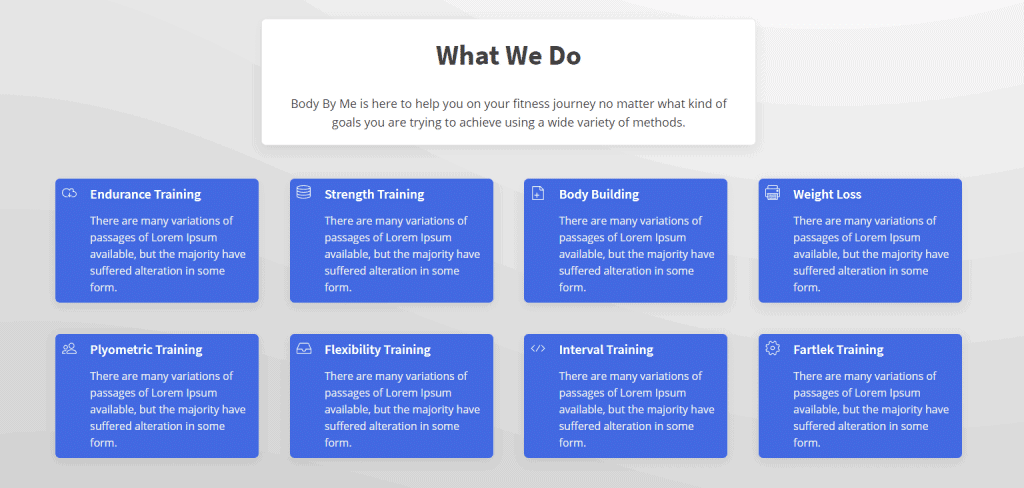
into this section that I'm using for a project...

only took a couple of minutes using the Core Framework classes.
A really cool feature of OxyNinja's prebuilt sections is their unique live demo and import system. You can visit the live demo page here, then click the copy button when previewing any section, and then click the OxyNinja button in your Oxygen editor and it will instantly add the section to your page in Oxygen Builder. In my opinion, this is a huge upgrade over the built-in design set system (which you can still use if you'd rather do that). It's hard to really tell what the sections are like from the small screenshots in the design set UI, so this makes it a lot easier to pick out the right section for the job.
If you've ever tried to make a mega menu in Oxygen, you'll know that it's a bit of a pain to do. Fortunately, OxyNinja comes with a few different pre-built mega menus that you can import and easily customize for your sites.


OxyNinja Core has only one pricing option which is a lifetime, unlimited use license for $99.

I think OxyNinja is one of the best, if not THE best companion plugin for Oxygen Builder. The only other plugin that I find this essential to the Oxygen experience is Hydrogen. The pre-made sections are great, but for me, the real value comes in the CSS framework. It has become an absolutely integral part of my workflow and has made it possible for me to throw designs together so much faster. For a lifetime price of $99 I honestly can't see a reason not to get it if you have the money in your budget. It only has to save a few hours to pay for itself and it will save you a ton of time in the long run.
As a testament to how much I like OxyNinja, you might notice that this blog post single is actually based on one of the sections from the OxyNinja design set, and the utility classes are used widely across my site.
Simply put, there isn't really anything I dislike about OxyNinja Core Framework. There are things I'd like to see added in the future as I mentioned above, but nothing that's truly negative about the product in its current form. I think the pre-made designs are great and the framework is phenomenal. Note: There is no affiliate program for OxyNinja, so you can be sure that this is an entirely genuine opinion!
Hi !
I'm trying for find the best CSS framework for oxygen.
And I've got a question.
Did you tried the basic elements of bootstrap for the grid ? they are freely available for oxygen.
Look at this video : https://www.youtube.com/watch?v=Jj9wXV2eu1w
How do you think it perform in comparison of oxyninja ?
Is it the same way to use them, which one is faster ?Specially because I'm already used to use bootstrap…
Thanks!
Hi there! I haven't tried using Bootstrap in Oxygen, but I did use Bootstrap for a while before I started using builders for most of my work.
All in all, using OxyNinja is very similar to using Bootstrap. If you're already experienced with one CSS framework you won't really have trouble learning to use OxyNinja.
One of the biggest reasons to use OxyNinja for me is how OxyNinja is integrated directly into oxygen meaning the classes aren't just all pasted into a style sheet. They are actually all added into Oxygen and you can edit them with the Oxygen editor and they all appear in the combobox drop down when you start typing a similar name. Things like colors for example are also integrated so you can use Oxygen's global colors. .bg-light for example will add whatever color you set as the Light Background color in the global color styles for OxyNinja Core.
Ultimately I don't think one is all that faster than the other, but OxyNinja is probably a little quicker just because it's integrated with Oxygen making it a little smoother in the work flow.
OxyNinja doesn't have the JS components that Bootstrap has but I never used those anyway.
I'm not sure what the weight of bootstrap is, but OxyNinja adds about 40kb if I remember correctly.
You might also want to check out my post on OxyMonster which integrates Tailwind with Oxygen.
Hi,
So do you know how OxyMonster stacks up against OxyNinja? It would be interesting to see how they are similar / differ and if one is better than the other?
Lily
Hi Lily,
I'm sorry for the delay, your comment managed to slip under my radar!
I think that OxyNinja is a bit easier to use and the workflow is very natural in Oxygen as it was developed with more of an "Oxygen-first" mindset if you will. OxyNinja has exactly what you need for a majority of utility class use cases. OxyMonster is a little trickier to use due to the slightly lower level syntax, but with OxyMonster you have the opportunity to add more than twice as many total utility classes for more use cases than OxyNinja. A vast majority of users will rarely or never need these additional classes, but the option is nice to have as they can be added modularly.
I think I would probably recommend OxyNinja to most Oxygen users because it is sufficient for 99% of use-cases, comes with a great design set, and the developer has a very proven track record. For developers coming into Oxygen with past experience using Tailwind I would highly recommend OxyMonster as they will feel right at home using it since OxyMonster is essentially a 1-to-1 port of Tailwind. I would also recommend it for the people who see value in the additional classes that OxyMonster adds for more niche use cases.
Ultimately, I think it's going to come mostly down to personal preference as both products work great and can seriously improve your workflow. Personally, I have continued to use OxyNinja after testing OxyMonster, but I could happily use either one.