Hey everyone! Today I'm going to walk you through adding a particle background like the one on my home page to a div in Oxygen Builder with one of my favorite open-source JavaScript libraries, particles.js.
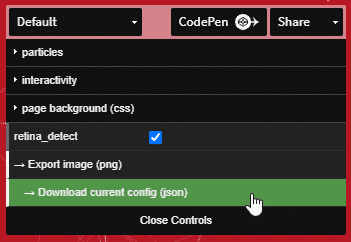
First lets head to particles.js to create our config. Vincent Garraeu lets you configure just about everything super easily through a visual editor on the website. Adjust the speed, the number of particles, lines, etc, and when you're happy with what you have, go ahead and click "Download current config". This will give you a JSON file that we'll use in a few minutes.

There are a few ways to do this. The most correct way is to enqueue it with WordPress' wp_enqueue_script function; however, Oxygen makes enqueueing a little weird because we no longer have access to the theme files where we'd normally do that. If you want to enqueue the script you can create a custom plugin to do so, and I highly recommend doing that method. You can follow my guide here to learn how to do that! Alternatively, if you're not up for that at the moment you can just use a typical HTML script tag in the footer.
Create a code block in oxygen at the bottom of your footer, then add the following to the HTML:
<!-- Import particles.js --> <script src="https://cdn.jsdelivr.net/npm/particles.js@2.0.0/particles.min.js"></script>
Next, we just need to add an ID to the div we want to contain the particles inside, or you can just make note of the ID automatically given to it by Oxygen.
Note: The position of this div needs to be set to relative.
Now it's time to finally start seeing some visual progress. There are two ways we can proceed from here. The first option is to upload your particles.json config file to your server somewhere, then feed the file path into the particlesJS() function:
//Wait until the document is loaded
document.addEventListener("DOMContentLoaded", function(){
/* particlesJS(@dom-id, @path-json)); */
particlesJS('InsertYourDivIdHere', 'yourpath/particles.json');
});If you don't want to deal with that you can actually just paste the contents of your particles.json file inside some curly braces where the file path would normally go like so:
//Wait until the document is loaded
document.addEventListener("DOMContentLoaded", function(){
/*particlesJS.load(@dom-id, @path-json);*/
particlesJS('InsertYourDivIdHere', {
//Paste the entire contents of your particles.json here
});
});You should be able to see some particles now! (note: they may not be visible in the Oxygen backend, so be sure to view the frontend) Depending on how your page is setup, there's a good chance that the particles canvas is being displayed below the div you wanted it to be in, so I'll show you what I did to fix that next.
If you have a custom stylesheet started, go ahead and open that and insert the following CSS. If not, create a new one and do the same:
.particles-js-canvas-el{
position: absolute;
top: 0;
z-index: -1; //You will likely need to play around with this
}On my site, there is nothing behind the div that I attached my particles to, and I set my background color via that div. If yours is any different you may need to adjust the z-index of the particles canvas among other things to get everything layered properly. It's important to make sure your text and buttons have a higher index than your particles canvas or else users won't be able to interact with them.
That's it! I hope this helped you add a cool effect to your sites!
Hi Alec, great tutorial!
Thanks for your sharing your knowledge.
I got the particle system working on my site, but I can't find out how to set the height to the div height. The particles go up and down to my others sections. I guess I have to modify something on the background-size property, but I can't find a solution. How did you get it?
Hey Jose,
You're welcome, and thank you! You may need to adjust the size and position of .particles-js-canvas-el. If you could send me a link to the site you're working on I could take a look at it for you.
Sure Alec, thank you again!
My site is tormo-studio.es, just starting it.
I inspected the element, and weight/height are setted to bigger numbers than my div size. I know I have to fix it somewhere but I don't know where exactly, maybe on particle webpage(Vincent Garraeu) before generating the json file. I have tried to play around oxygen components' properties but I got nothing.
I made a background video but I think its too big (4mb), so with this particle effect, result is almost the same. Yours is so good. I saw particles bounce with sides and it works on every size. I love its simplicity 🙂
Hi Jose,
I think I figured it out. Try setting position: relative on your div with the id "divparticle". That should fix it! I'll add a little note about that in my guide as well. 🙂
As for the particles bouncing off the edges and such, you will need to configure that in the particles.js configurator. Set move > out_mode to Bounce.
It works! Thanks Alec 🙂 appreciate it.
Keep the blog up
You're welcome! Happy to help. 🙂